引言
为什么要写这个插件
由于某些众所周知的原因,Gravatar 头像等众多网站在中国大陆地区无法稳定访问,本插件可针对中国大陆地区基于 WordPress 搭建的网站把 Gravatar 头像官方源更换为大陆可访问的 Gravatar 镜像以达到正常使用的目的。
用过 WPJAM-Basic 插件 的站长应该知道,WPJAM-Basic 插件 里就有 Gravatar 加速 的选项可以设置,那为什么我还要写这个插件呢?
其一,WPJAM-Basic 插件 只支持 Linux 主机,需要服务器安装 PHP 7.2 及以上版本,我之前一直用的是腾讯云上海 Windows 服务器,因为域名 xiaozhao.info (续费价一路涨到 130,没钱,刚好碰上 DNSPod 18 周年活动,花了 1 块钱,换到了 xiaozhao233.top)没有备案所以是 IP 直接访问,但按照插件要求,我的 Windows 服务器用不了(于是那会直接用插件给 Gravatar 头像 BAN 了
其二,1.14 MB 的大小,虽然不算大,但有超过一半是我用不上的,而我写的这个插件,单文件,3 KB 不到,就包含了我要用的功能(是的,除了 Gravatar 之外没有别的了
于是我开发了这个插件(第一次写 WordPress 插件,技术不太过关,理解一下),所有功能全部攒到了一个单文件 PHP 里,并包含了从我服务器上的 API 接口获取 Gravatar 镜像列表的功能。
使用方法如下
使用方法
安装插件
文件管理器安装
进入文件管理器(注意不是 WP 媒体管理器),然后进入下面这个路径
站点根目录/wp-content/plugins/新建一个文件夹,名称随意,比如说就用插件名称 gravatar-mirror-wp-plugin
接着进入这个文件夹,新建一个名为 gravatar.php 的文件(其实这个名称也无所谓,只要后缀是 .php 就行)
将文末代码完整复制粘贴进去就可以了 [后续步骤请跳到下方的 开始使用 一栏]
WP 后台安装
下载 ZIP 文件 ↓
点击下载(跳转至 GitHub Releases)
下载后按下面步骤操作
WP 后台 => 插件 => 安装插件 => 上传插件 => 选择文件 =>上传刚刚下载的 ZIP 文件 => 开始使用开始使用
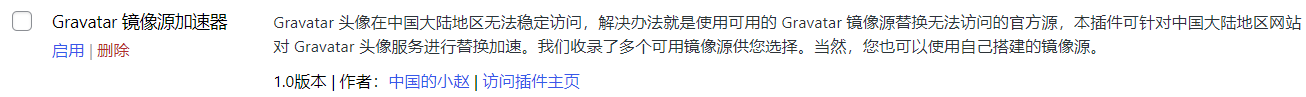
安装成功后你会在 WP 后台 => 插件 => 已安装的插件 看到这个

点击上方蓝色的启用键,转到设置里的 Gravatar 镜像源 一栏,你会看到这个界面

在下方选择一个,或者输入你自己的镜像源域名即可开始使用
推荐使用 。追梦工坊 HiCDN 提供的 gravatar.cdn.hichina.tk 镜像
最近更新:cdn.hichina.tk 更换域名至 hicdn.eu.org。
推荐使用 追梦工坊 HiCDN 提供的 gravatar.hicdn.eu.org 镜像。
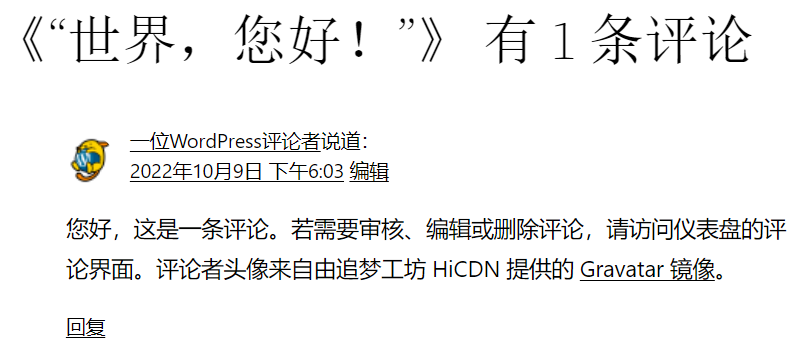
使用效果
如下图所示,未开启其他插件,主题是安装时默认的 Twenty Twenty-Two -> 传送门

开源信息
肯定开源啊,都这样了还不开源
开源地址
以 MIT license 开源在 GitHub 地址:XZCN233/Gravatar-Mirror-WP-Plugin(点击即可前往 GitHub)

源代码
GitHub -> 传送门
GitHub Raw -> 传送门
带 HiCDN 加速的 GitHub Raw -> 传送门
或者下面 ↓
<?php
/**
* Plugin Name: Gravatar 镜像源加速器
* Plugin URI: https://xiaozhao233.top/mirror-wp-plugin/#Gravatar
* Description: Gravatar 头像在中国大陆地区无法稳定访问,解决办法就是使用可用的 Gravatar 镜像源替换无法访问的官方源,本插件可针对中国大陆地区网站对 Gravatar 头像服务进行替换加速。我们收录了多个可用镜像源供您选择。当然,您也可以使用自己搭建的镜像源。
* Version: 1.0
* Author: 中国的小赵
* Author URI: https://xiaozhao233.top/
*/
//主体模块
//判断是否为后台,调用show_menu函数
if (is_admin()){
add_action('admin_menu','show_menu');
}
//注册插件设置页
function show_menu(){
add_options_page('Gravatar 镜像源加速器设置','Gravatar 镜像源',1,__FILE__, 'gravatar_setting_menu');
}
//插件设置页
function gravatar_setting_menu() {
?>
<div class="header_title">
<h1>Gravatar 镜像源加速器插件 | ⚙设置</h1>
</div>
<div class="gravatar_mirror_domain_setting">
<h2>镜像源地址设置</h2>
<form method="post" action="options.php">
<?php wp_nonce_field('update-options');//这行代码用来保存表单中内容到数据库?>
<input type="text" name="gravatar_mirror_domain" placeholder="Gravatar 镜像源地址" value="<?php echo get_option('gravatar_mirror_domain');?>">
<input type="hidden" name="action" value="update"/>
<input type="hidden" name="page_options" value="gravatar_mirror_domain"/>
<input type="submit" value="保存" class="button-primary"/>
<h3><strong>注意:</strong>请仅输入域名,本人技术不行,多一个 "/" 都会出错</h3>
</form>
</div>
<br/>
<div class="mirror-list">
<h2>可用镜像源列表,请自行复制进上方输入框</h2>
<?php
//从XiaoZhao服务器获取最新的镜像列表供选择
echo file_get_contents("https://xiaozhao233.top/mirror-wp-plugin/api/mirror-list/index.php?type=gravatar&date=".date("Ymd"));
?>
</div>
<div class="footer_copyright_info">
<h4>Copyright©2022. <strong><a href="https://xiaozhao233.top/">中国的小赵</a></strong>. All Right Reserved.</h4>
<a href="https://afdian.net/a/xiaozhao233"><img src="https://s1.slb.icu/contact/aifadian/button-purple.png" height="100px"/></a>
</div>
<?php
}
//Gravatar 头像加速模块
function Gravatar($avatar) {
$avatar = str_replace(array("0.gravatar.com","1.gravatar.com","www.gravatar.com","2.gravatar.com","secure.gravatar.com","s.gravatar.com"),get_option('gravatar_mirror_domain'),$avatar);
return $avatar;
}
function Gravatar_start() {
ob_start("Gravatar");
}
function Gravatar_end() {
ob_end_flush();
}
add_action('init', 'Gravatar_start');
add_action('shutdown', 'Gravatar_end');结语
![]() 我才发现。。。
我才发现。。。
![]() 才发现 Argon 主题自带 Gravatar CDN 选项。。。
才发现 Argon 主题自带 Gravatar CDN 选项。。。
![]() 插件白写了。。。
插件白写了。。。
![]() 喵的。。。
喵的。。。