引言
你准备好了吗?从零开始构建一个属于你自己的站点。
—— GitHub Pages 官方说明
GitHub Pages
先放几张图,叨叨两句再开始


都是中国香港地区的最低价配置(国内要备案,我懒)某里云的图就不放了,云服务基本都是这个价位,虽然虚拟主机便宜点但对于我这种没什么钱的人来说(B站大会员都是过生日同学送的)……只能连喊“退!退!退!”。那么难道就没有更加便宜的建站方式了吗?有,GayHub GitHub Pages(Cloudflare Pages 教程下次再更)。
优点
缺点
- 服务器IP属地为美国,速度相较中国香港和中国台湾慢一些,比中国大陆服务器更慢。
- 速度慢,可能被运营商墙中墙(GFW+运营商墙)。
- 某些时候可能需要一点能跨越山和海的魔法。
- 没有中文界面(不愧是
HugeBugMicrosoft)。 - 也是这篇文章 -> 传送门
教学时间
下面开始教学(应该是最简单的方法了)(
所需材料
- 带浏览器的电脑一台(手机……应该也行,但是真的不太好操作)
- 真实的邮箱地址一个(不建议使用网上的临时邮箱,容易被封号)
- 随便哪来的源码一套(哪都有,理论上任何静态源码都可以)
- 自有域名(除此项外均为必要材料)
演示使用配置
- Windows 10 上的 Google Chrome 最新版
- 邮箱 china_xiaozhao [at] yeah.net
- GitHub 上白嫖来的 MIT LICENSE 源码一套
- 域名
cul.acme.ml,其余域名同理 - DNS 服务商 DNSPod,其余服务商同理
具体步骤
注册 GitHub 账号
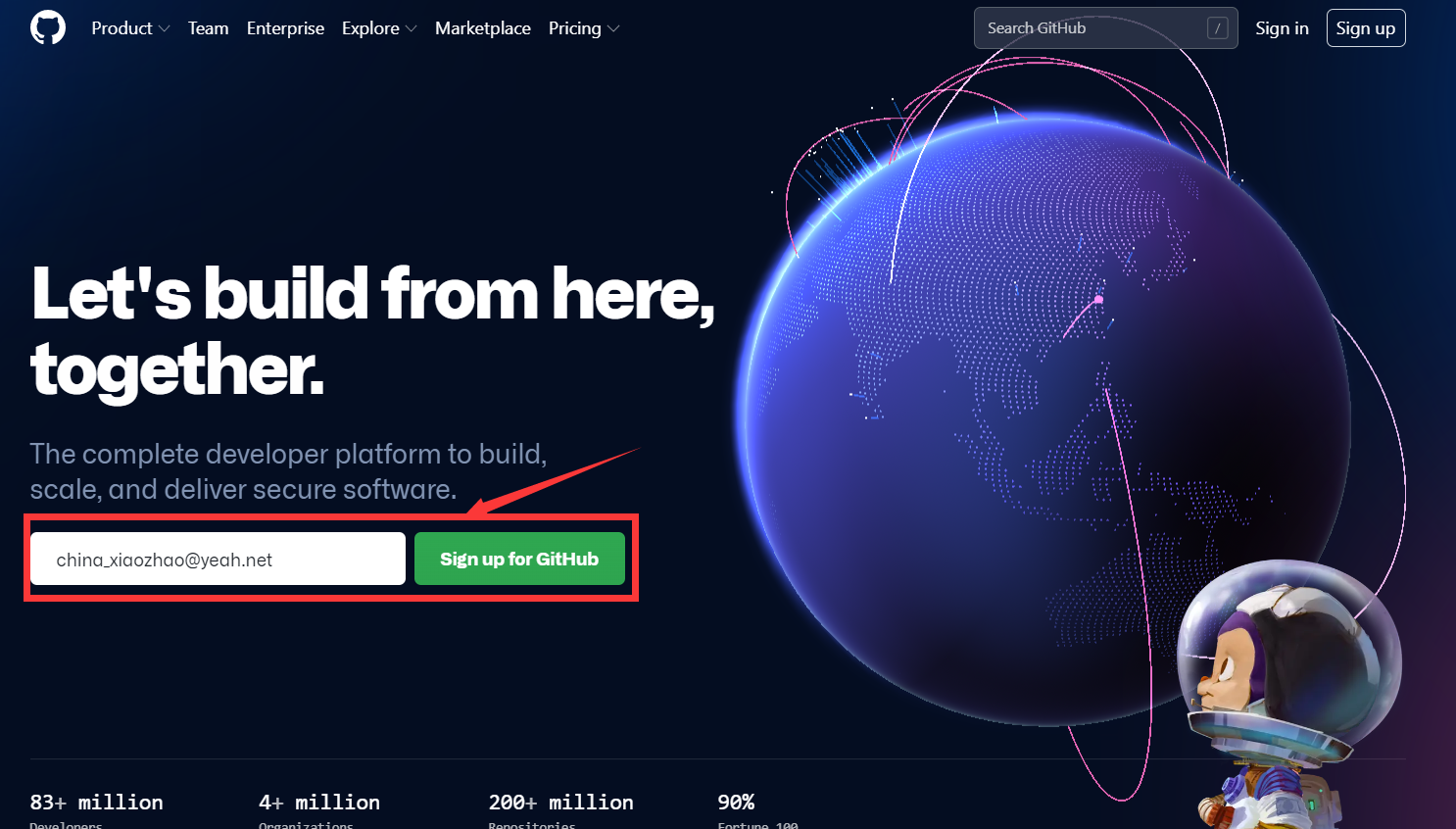
1.在输入框输入你的邮箱然后按下旁边按钮

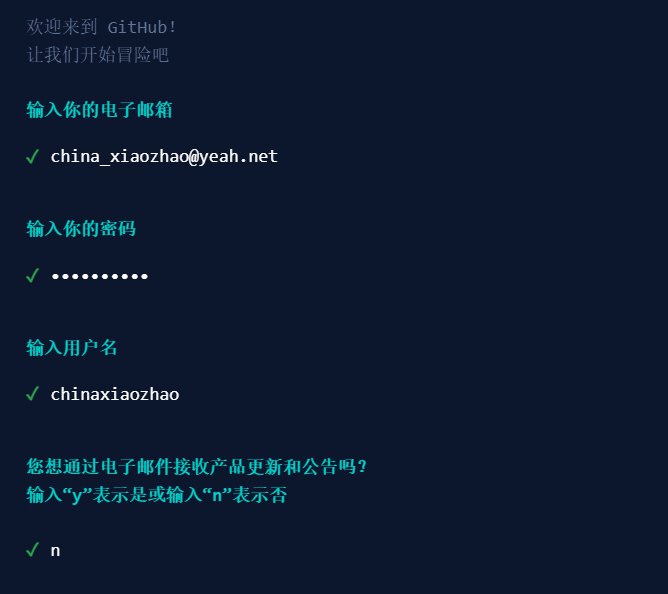
2.按步骤输入你的信息,最后一个n和y看你是否愿意接收相关信息

3.完成涡旋星系验证,点击创建账户按钮
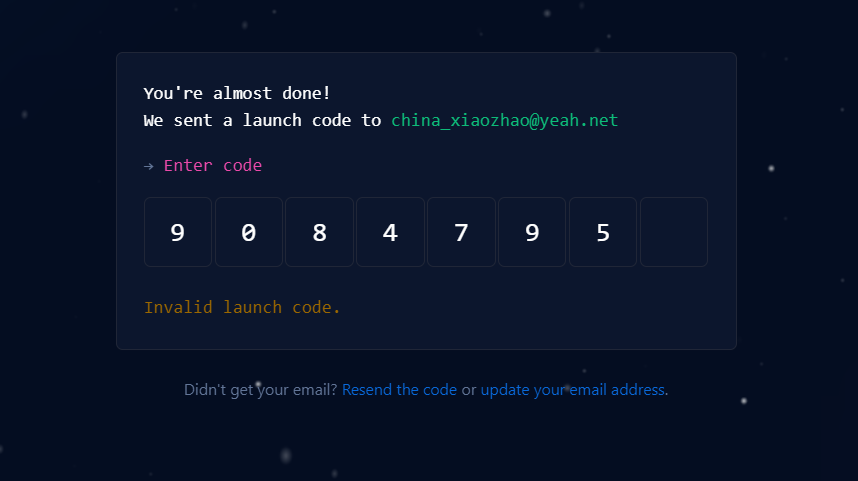
4.接收邮件验证码并输入


5.这些随便选就可以,不影响后续操作,然后点击按钮继续

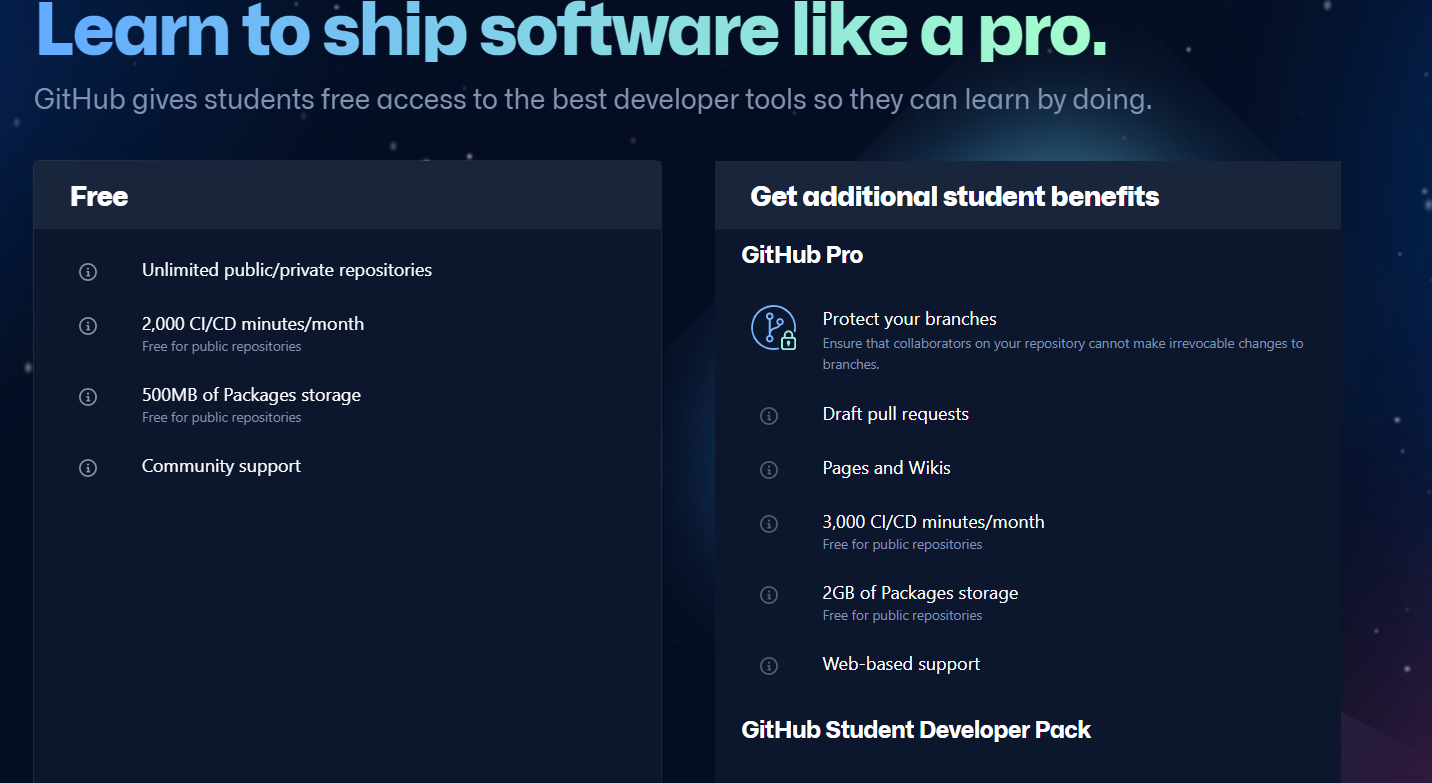
6.选 Free,我想你绝对不会愿意 GitHub 每个月都从你的卡里扣钱

创建储存库
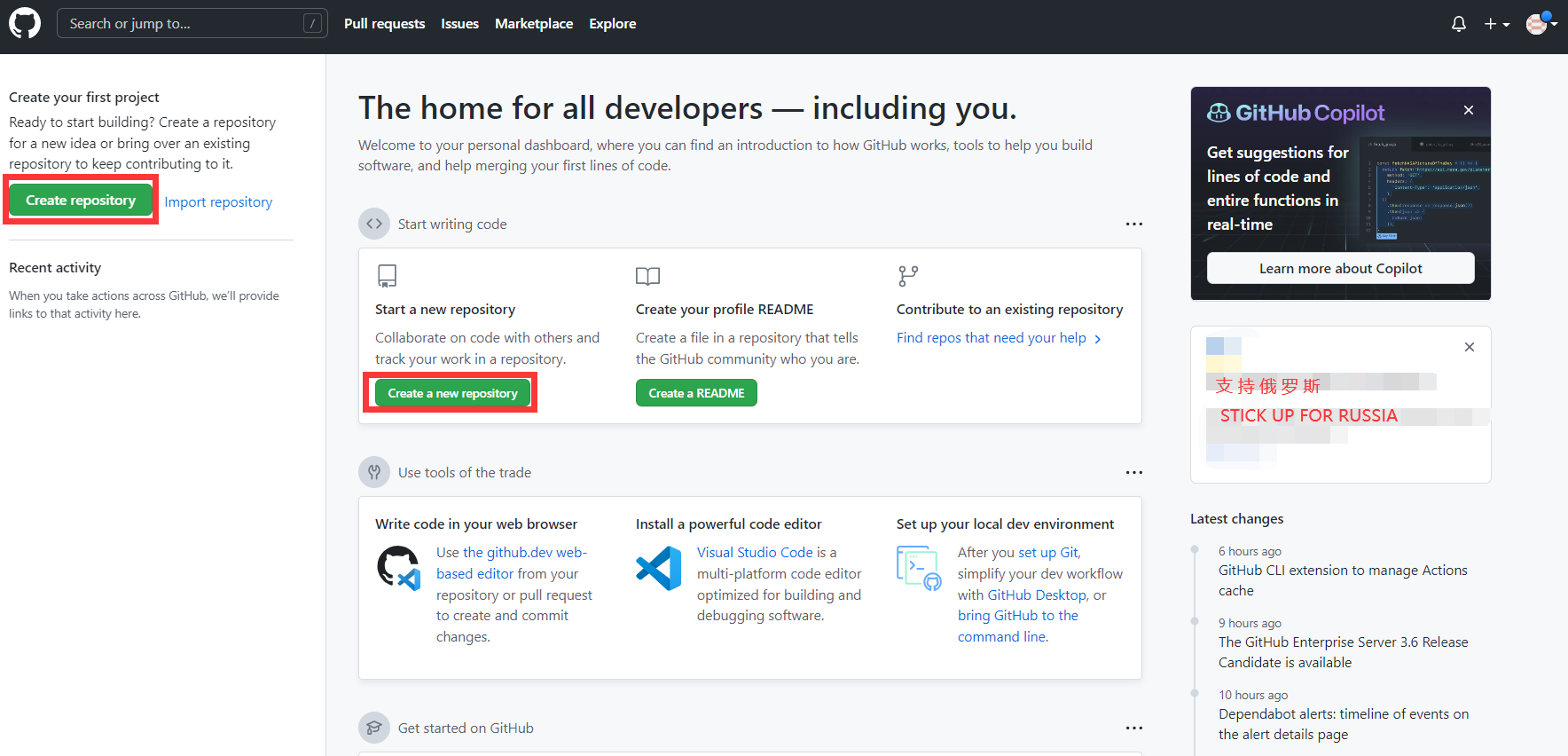
7.来到一个面板后点击红色方框内的按钮,两个都可以

8.创建储存库,输入信息然后点击最下面的按钮,注意一定要选 Public,否则会失败

上传源代码
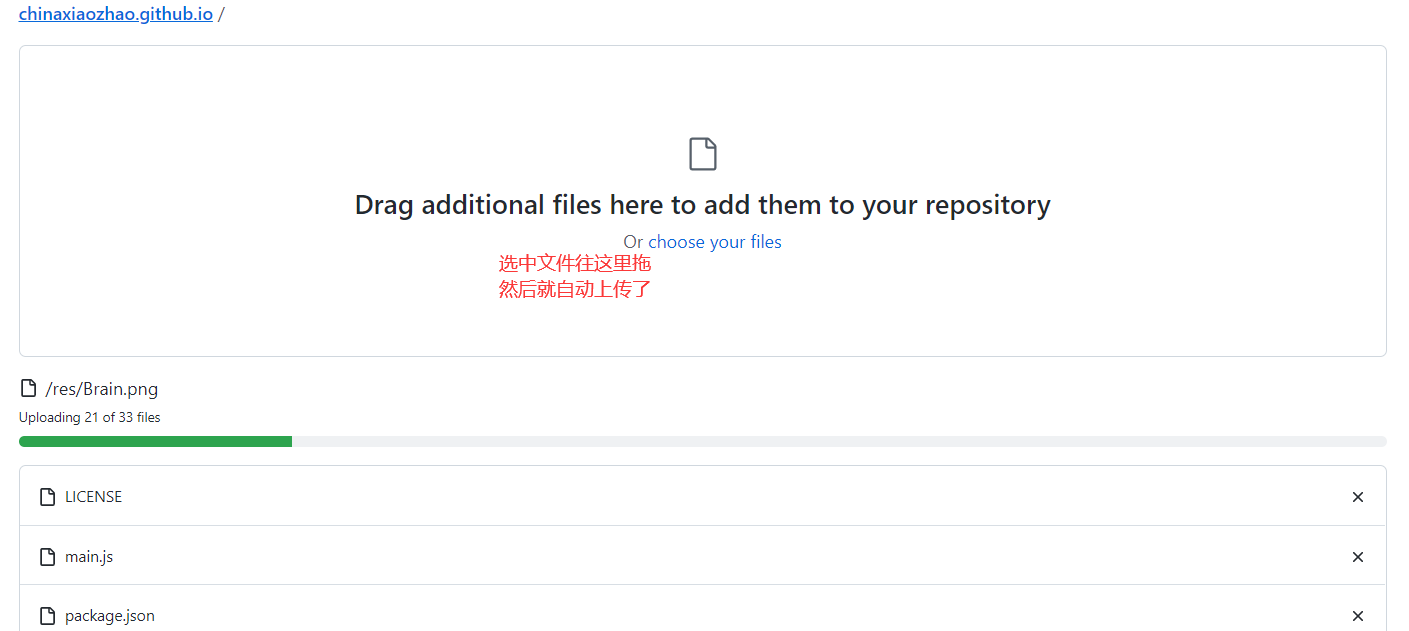
9.上传解压后的源码,此处使用的是 DESMOS 函数生成器源码


10.上传完成后点击下面的按钮 commit 开头的那个,cancel 是取消,别动它
四、完成基本Pages设置
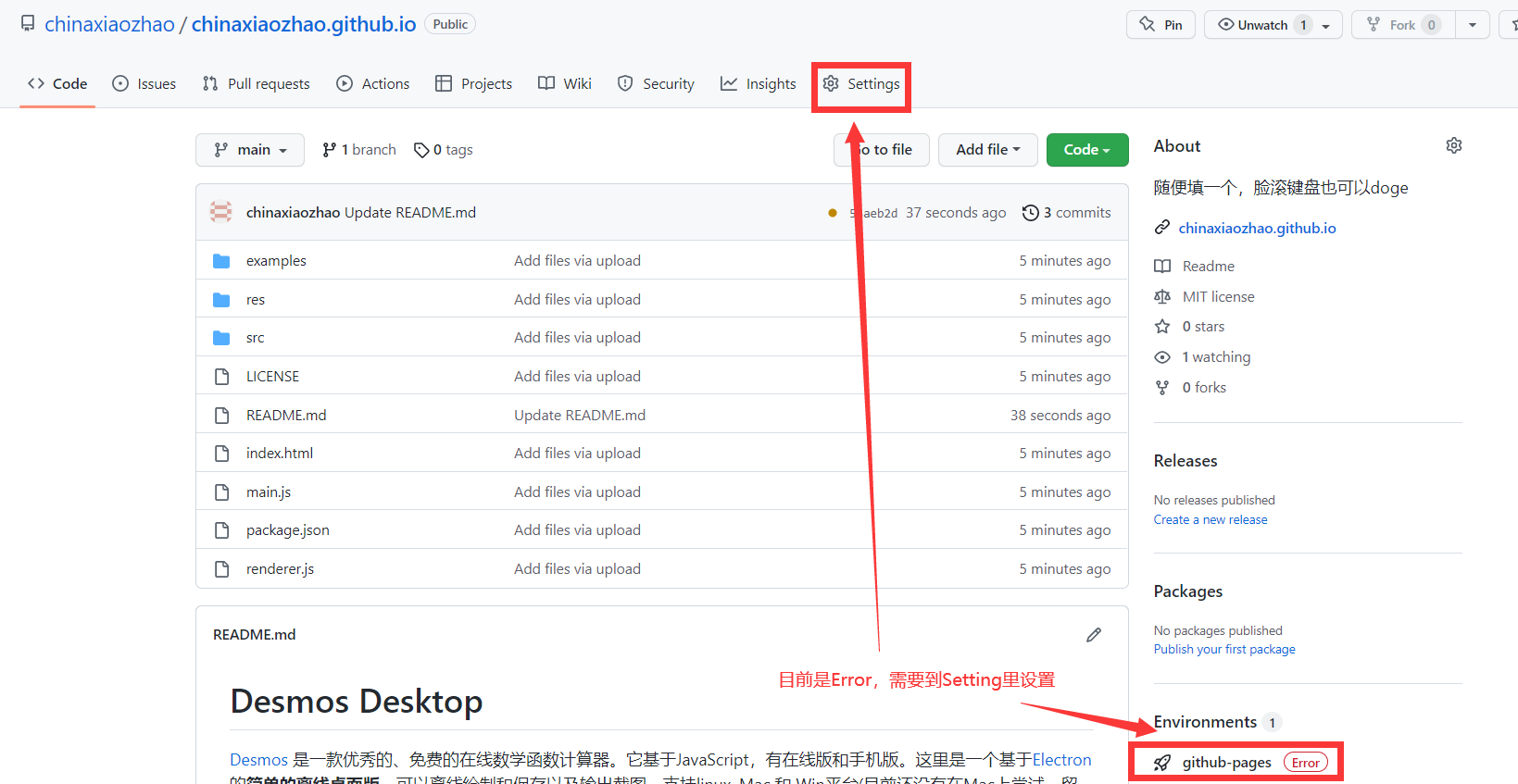
11.等待加载完成,然后点击 ⚙Setting 进入设置

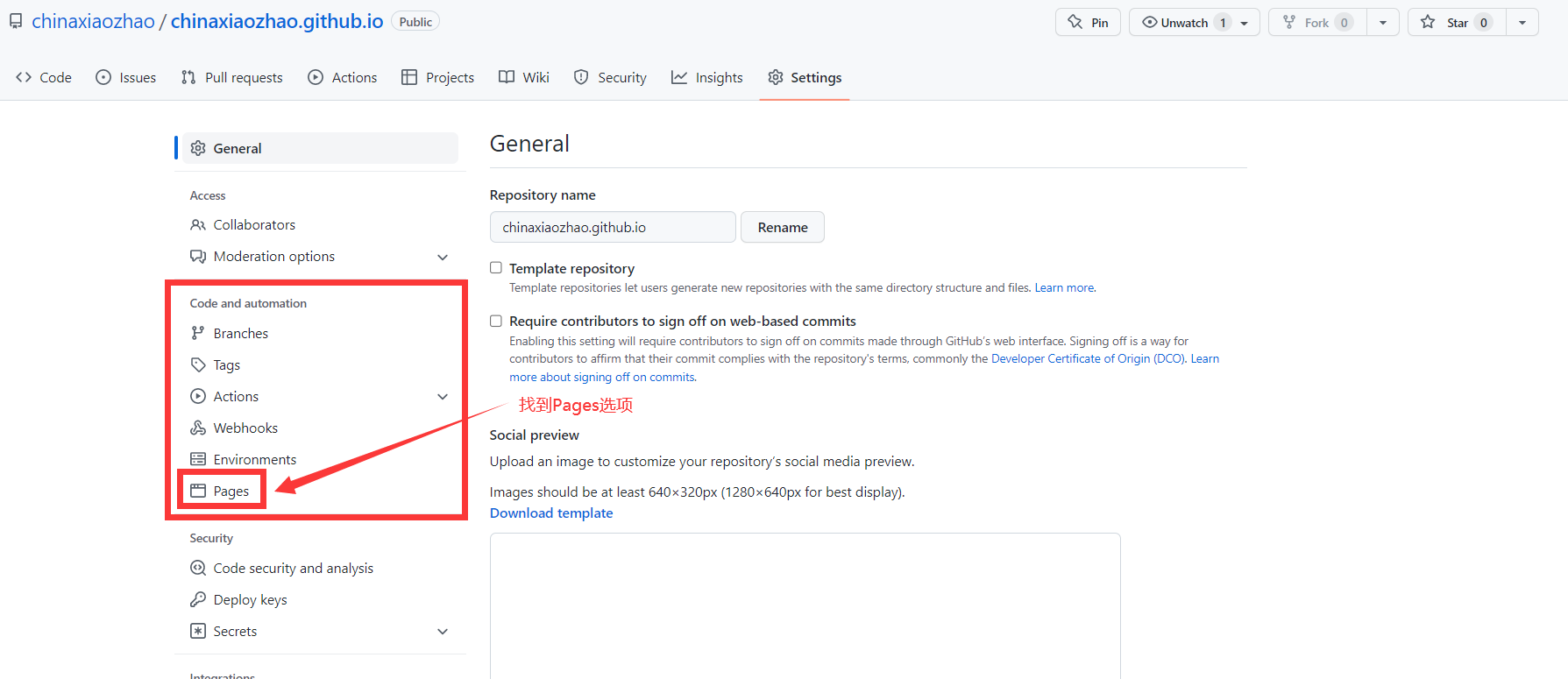
⚙Setting 进入设置12.找到 Pages 选项然后按教程进行下一步操作

13.等待加载完成,出现 Your site is live at https://用户名.github.io/ 字样站点就设置成功可以被访问了
以下是站点访问效果图,不同源码会显示不同页面

自有域名绑定教程
解析域名
14.登录控制台

15.解析域名到 <用户名>.github.io 注意是 CNAME,这样方便,不用一条条加。

注意:想绑定 www 或直接绑定顶级域名的需要同时解析 www 和 @
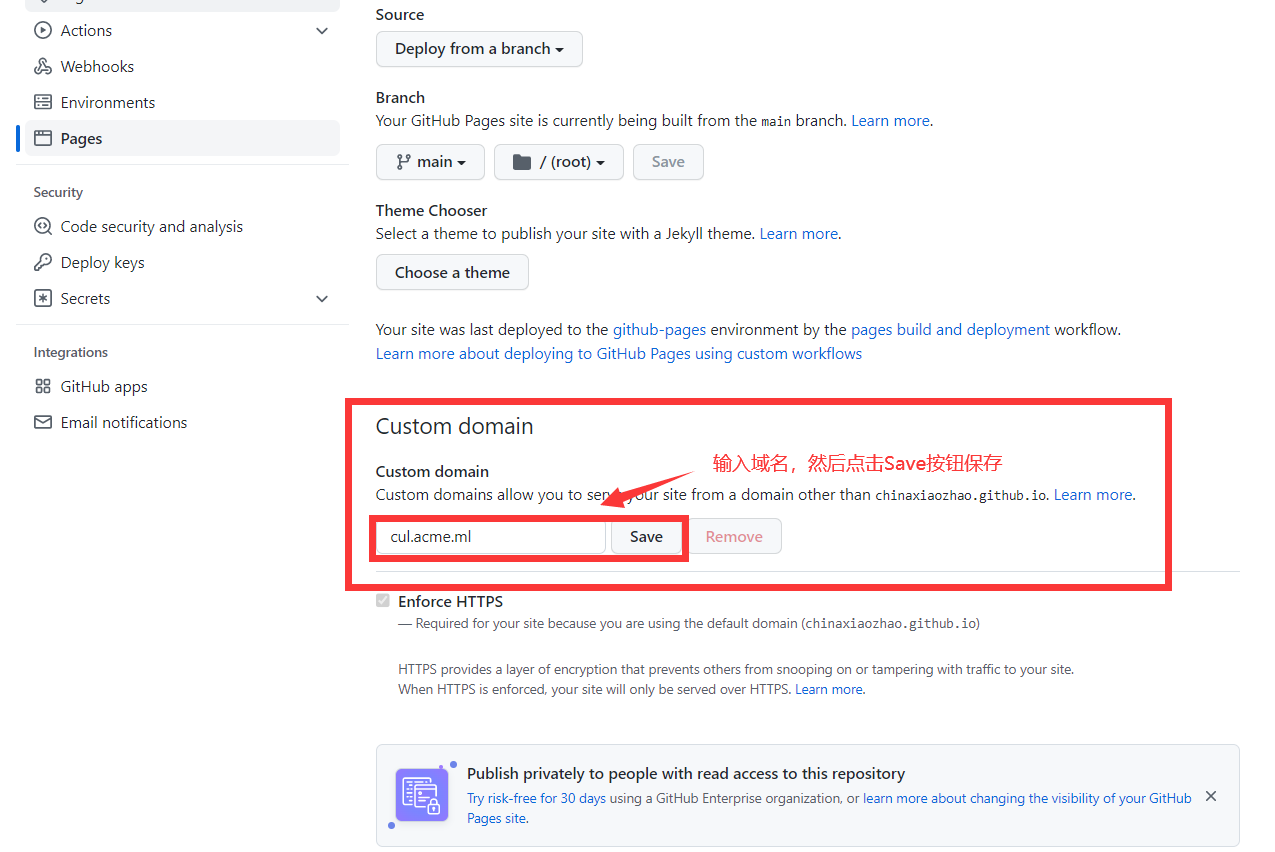
16.设置成功后返回 GitHub 储存库的设置界面,还是找到 Pages
17.输入域名然后点击 Save 保存

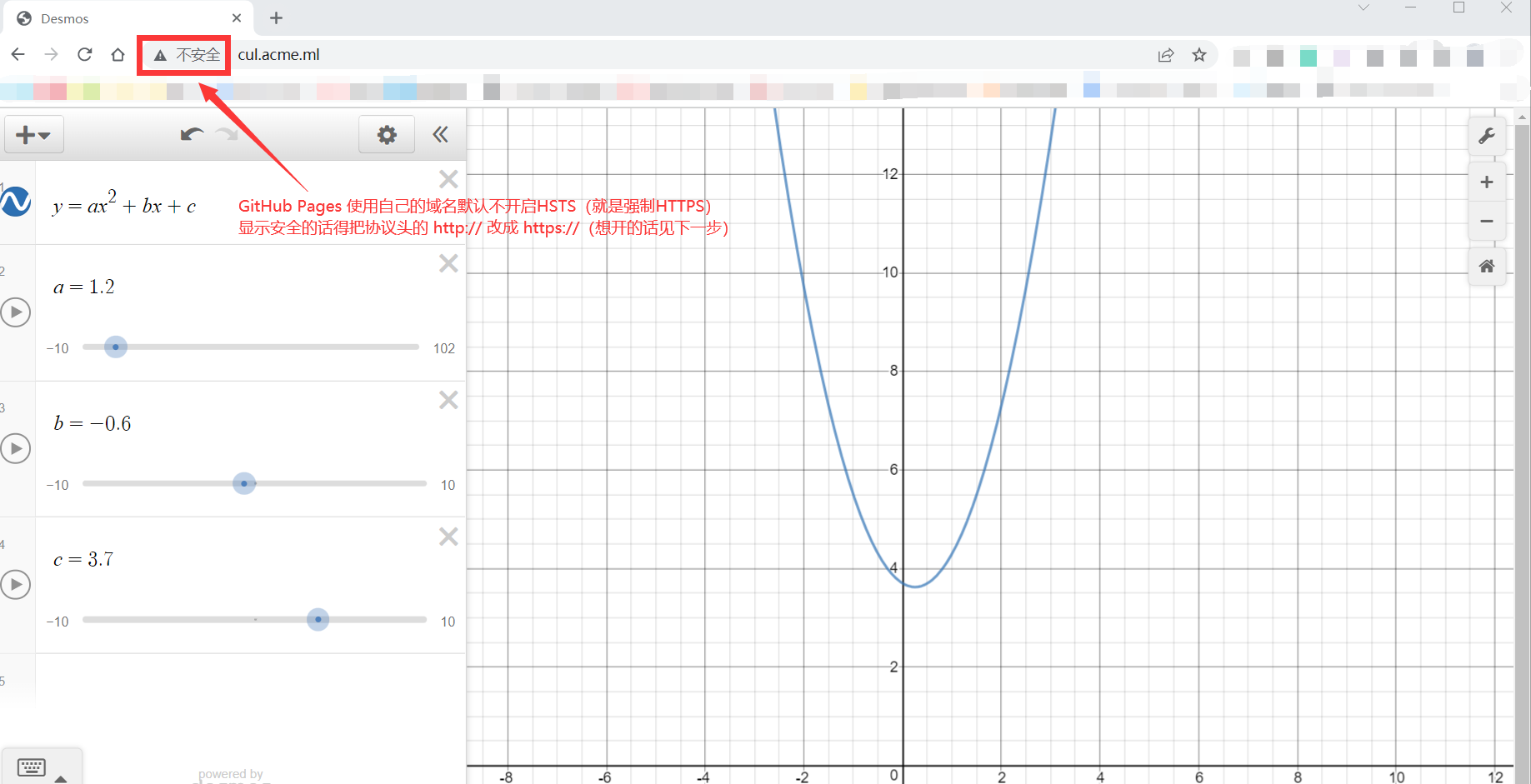
以下是访问效果图(图片仅供参考)

开启强制 HTTPS,向“不安全”说再见
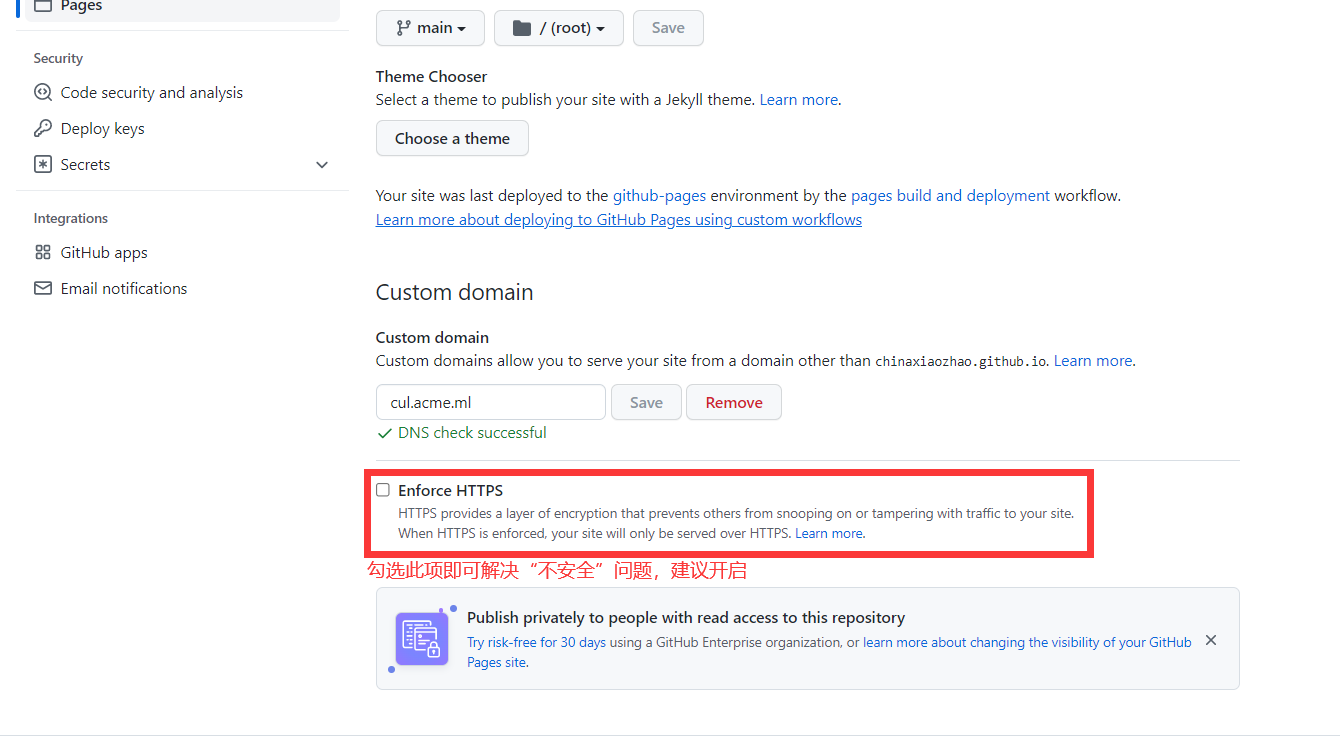
18.勾选强制 HTTPS 开关

19.大功告成,搭建站点用时不到半小时(我之前搭过 GitHub Pages 的站点,熟悉流程所以比较快,实际情况下可能更长)
结语
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件,然后发布网站。所以它可以用于托管个人的静态网站,也算是省去了购买服务器、域名等等一系列复杂的操作,你可以用它搭建各种各样的网站,包括个人主页,企业官网,项目详情页等等(下为 GitHub 官方给出的示例)。





祝大家搭建出自己心仪的网页!
引用自:
GitHub Pages | Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.
https://pages.github.com/
关于 GitHub Pages – GitHub Docs
https://docs.github.com/cn/pages/getting-started-with-github-pages/about-github-pages
什么是 GitHub Pages? – Training | Microsoft Learn
https://learn.microsoft.com/zh-cn/training/modules/create-host-web-sites-github-pages/2-what-is-github-pages